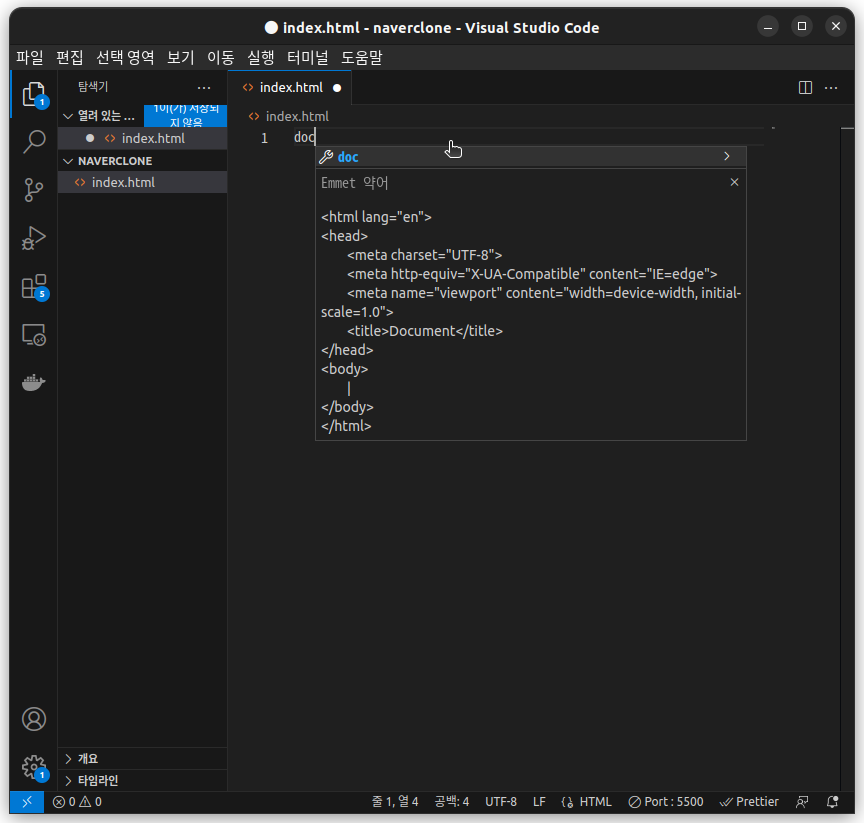
vscode로 개발하면서 쉽게 html 파일 형식 잡는 방법으로 doc 입력하고 나서 tab 키를 입력하면 바로 기본 틀이 나와요.

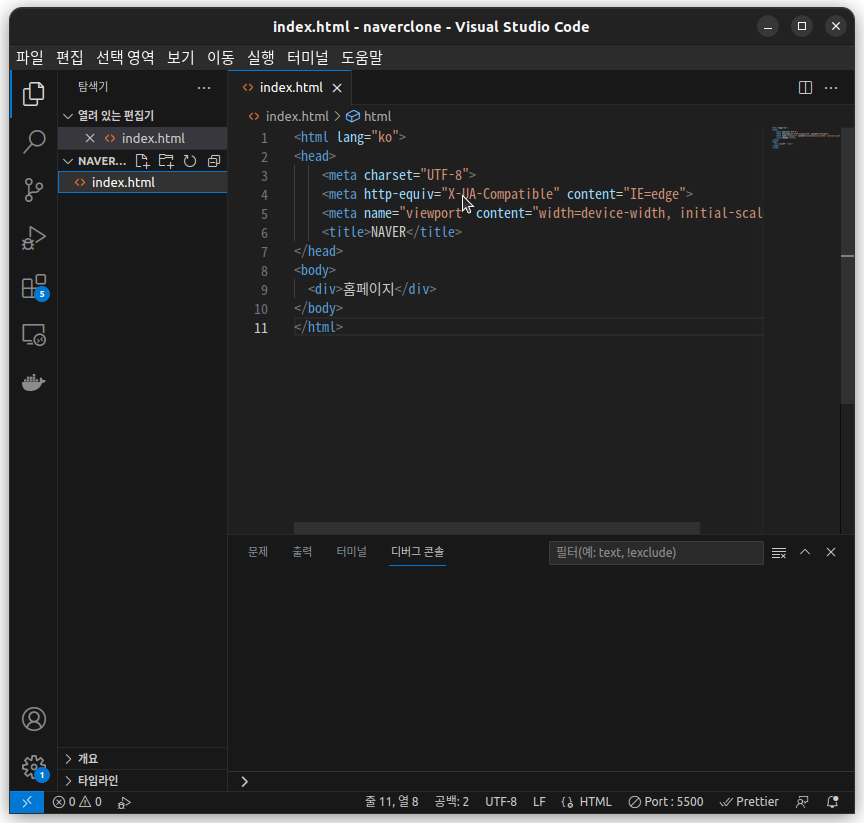
우리는 한글을 사용하니까 가장 첫 줄에 있는 lang 부분을 ko로 수정합니다. 그리고 수정하면서 중요한 것은 ctrl s 눌러서 저장하는 것을 잊지 마세요. charset 부분은 요즘 보통 UTF-8로 사용합니다. 예전에 만들어진 경우에는 euc-kr로 있을 텐데 요즘 새로 만드는 경우에는 utf-8을 사용해요. vs code 하단에 있는 UTF-8로 참고해서 맞게 해야 합니다. 다르면 한글이 깨져 보일 수 있어요.
viewport 설정은 처음 한다면 일단 스마트폰에서 보는 것과 PC에서 보는 화면 비율을 맞게 조정해준다고 알고 있으면 됩니다. 이 부분이 없으면 PC 모드에서 보는 것처럼 스마트폰에서 작게 보여요. 이 설정은 스마트폰이나 태블릿을 위한 설정이라고 생각하면 됩니다.
title 부분은 웹사이트 처음 들어가면 나오는 이름입니다. 지금 네이버를 보면서 만들어보고 있어서 네이버로 설정했습니다.
head 부분은 직업 콘텐츠 영역이 아니고 보조적인 영역이라는 부분이고 화면에 나타나는 부분이 body 입니다.
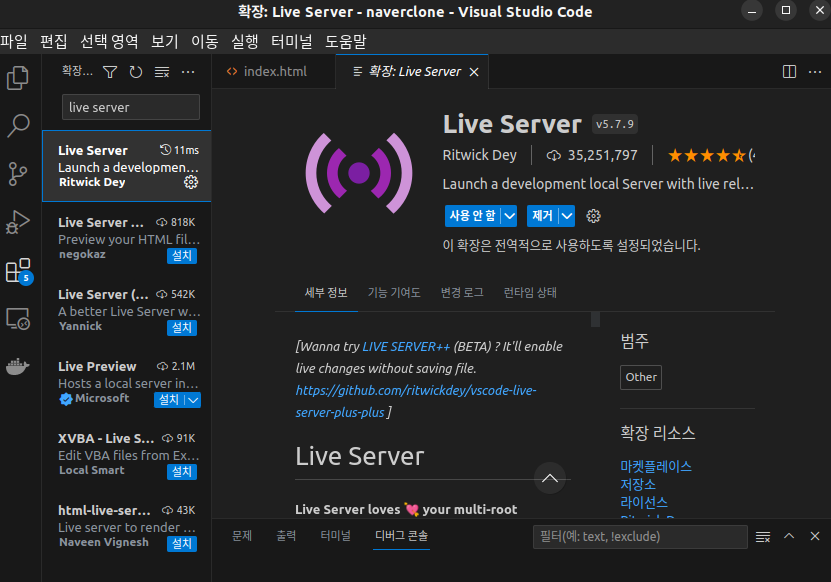
수정한 내용을 크롬에서 실행해보려면 F5 눌러서 확인해 볼 수 있습니다. 또는 live server라는 플러그인을 설치해서 서버에서 실행하는 것처럼 해 볼 수 있어요. 왼쪽에 사각형 여러 개 있는 아이콘 눌러서 확장 프로그램을 검색해서 설치할 수 있어요. live server를 검색해서 설치해 보세요.

라이브 서버에서 보려는 파일을 오른 클릭하여 실행할 수 있어요. 그럼 수정하고 저장할 때마다 알아서 갱신되면서 볼 수 있어요.

완성된 소스코드 입니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NAVER</title>
</head>
<body>
<div>홈페이지</div>
</body>
</html>'코딩 프로그래밍 > Javascript 자바스크립트' 카테고리의 다른 글
| display block inline-block inline (0) | 2023.06.16 |
|---|---|
| html head 파비콘 넣기 (0) | 2023.06.16 |
| HTML HEAD 태그 제거해서 데이터 확인하는 방법 (0) | 2023.06.03 |
| 크롬 플러그인 소스 코드 구하는 방법 (0) | 2023.05.26 |
| dom 검색해서 반복하기 getElementsByClassName loop (0) | 2023.05.26 |

댓글