반응형
안녕하세요. 프즈입니다.
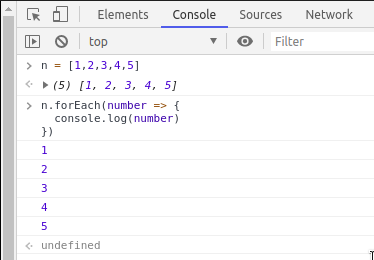
가끔 자바스크립트 간단한 문법을 테스트하기 위해서 구글 크롬 개발자도구를 사용하는 경우가 있어요
단축키가 다양하게 있는데요.
F12를 사용하는 분들도 있는데 저는 Ctrl + Shift+ j 단축키로 개발자도구 여는 것을 좋아해요
많이 누르는 것 같지만 최대한 손을 움직이지 않고 누를수 있는 키들이라고 좋아요

자바스크립터 문법이나 키워드, 예약어 확인하는 경우 자주 사용하는 방법입니다.
물론 전문 코딩 프로그램이 열려 있다면 상관 없는데 크롬은 항상 열려 있으니까요

반응형
'코딩 프로그래밍 > Javascript 자바스크립트' 카테고리의 다른 글
| nvm 버전 변경 하는 방법과 기본 노드 버전 변경 하기 (0) | 2020.08.25 |
|---|---|
| 자바스크립트에서 문자를 숫자로 바꾸기 (0) | 2020.08.22 |
| 파이썬을 웹에서 실행하기 (0) | 2020.07.07 |
| node.js 환경 구성, nvm (0) | 2020.07.05 |
| npm 패키지 지우기, npm uninstall -g ... (0) | 2020.07.04 |



댓글