안녕하세요. 프즈입니다.
Brython 이라고 웹 개발을 자바스크립트가 아니라 파이썬으로 할 수 있도록 가능하게 해주는 것이 있어요
발음을 브리튼? 이라고 들리던데 이름은 Browser 와 Python 을 교묘하게 하나로 만들었더라고요
자세한 내용은 https://brython.info/ 여기서 확인해 볼 수 있어요
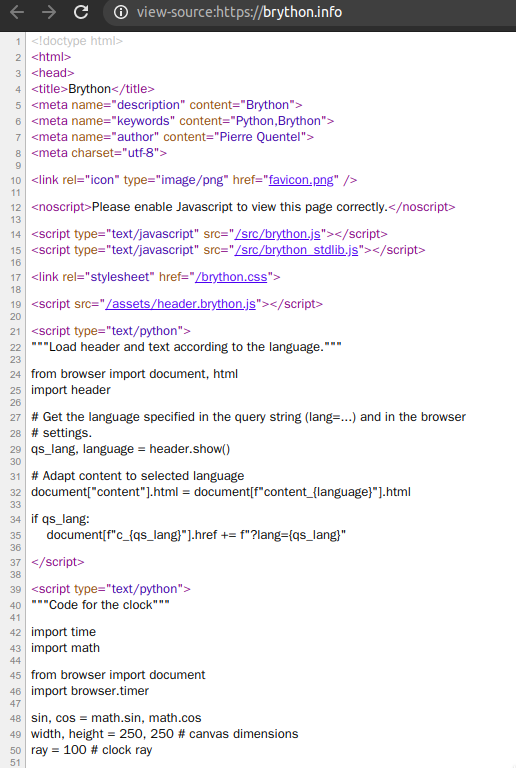
접속해서 보이는 시계도 파이썬 코드이고 그래서 페이지 소스 코드 보기를 해보면 파이썬 코드가 보일 겁니다

script 부분에 type이 text/python 이 보여요. 그냥 무조건 보통 text/javascript 를 보다가 text/python을 보니 멋져 보여요
물론 이 파이썬 코드는 다시 자바스크립트로 변환될 테지만 재미 삼아해 보기에 좋아 보여요
나온 지 상당하 오래됐는데 금방 없어질 줄 알았는데 몇 년 동안 발전하고 있었네요
cdn을 통해서 html 파일 간단하게 만들어서 해볼 수 있어요
아래 간단한 골격입니다.
1. head 안에 brython 관련 js 파일 두 개를 불러와요. brython.js, brython_stdlib.js
2. body 부분에 onload="brython()" 부분에 반드시 있어요 합니다.
3. 파이썬 코드로 작성할 부분을 type="text/python"으로 작성합니다
<html>
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.9/brython.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.9/brython_stdlib.min.js"></script>
</head>
<body onload="brython()">
<button id='test-button'>눌러봐요</button>
</body>
</html>
<script type="text/python">
from browser import document
def alert(event):
print("오잉??")
document["test-button"].bind("click", alert)
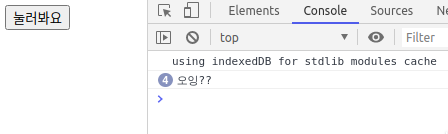
</script>이렇게 하면 버튼을 누를 때마다 오잉?? 이 출력됩니다.
print는 자연스럽게 console.log로 변환되나 봐요

다이얼로그 박스를 제공해고 있는 것을 사용해봤어요
from browser.widgets.dialog import InfoDialog 이 부분을 추가하여 불러와 사용했어요
<html>
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.9/brython.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/brython/3.8.9/brython_stdlib.min.js"></script>
</head>
<body onload="brython()">
<button id='test-button'>눌러봐요</button>
</body>
</html>
<script type="text/python">
from browser import document
from browser.widgets.dialog import InfoDialog
def alert(event):
InfoDialog("Hello", "버튼이 눌렸다!")
document["test-button"].bind("click", alert)
</script>이제 눌러봐요 버튼을 누르면 다이얼 로그 박스가 나와요

생각보다 많이 직관적이네요
콘솔에서 파이썬을 실행하는 것처럼 브라우저에서 어떤 파이썬 코드를 사용할 수 있는지도 테스트해볼 수 있어요
https://brython.info/tests/console.html?lang=en
콘솔에서 사용한 코드입니다
from browser import document
from browser.widgets.dialog import InfoDialog
InfoDialog("다이얼로그", "콘솔에서 실행해보기")
이러다 나중에는 파이썬 개발자도 풀스택 개발자가 되는 날이 올까요?
'코딩 프로그래밍 > Javascript 자바스크립트' 카테고리의 다른 글
| 자바스크립트에서 문자를 숫자로 바꾸기 (0) | 2020.08.22 |
|---|---|
| 자바스크립트 연습 방법, 구글 크롬 개발자 도구에서 (0) | 2020.07.15 |
| node.js 환경 구성, nvm (0) | 2020.07.05 |
| npm 패키지 지우기, npm uninstall -g ... (0) | 2020.07.04 |
| NPM 설치된 목록 확인 방법 (0) | 2020.07.04 |



댓글